Met de themabouwer van Divi is het mogelijk om je winkel mandje zelf vorm te geven. Gebruik de kracht van Divi om deze belangrijke pagina in je shop perfect af te stijlen voor een hogere conversie. Het is best wel eenvoudig en je kunt voor mobiel het anders instellen als voor desktop of tablet. In deze webdesign tip ga ik er vanuit dat Woocommerce al hebt geïnstalleerd. Heb je dat nog niet gedaan dan kun je in deze tip lezen hoe je dit kunt doen i.c.m. Divi.
Dit zijn de stappen
- Open het WP Backend
- Open naar Divi Theme Builder
- Klik “New Template” en vervolgens “Build new Template”
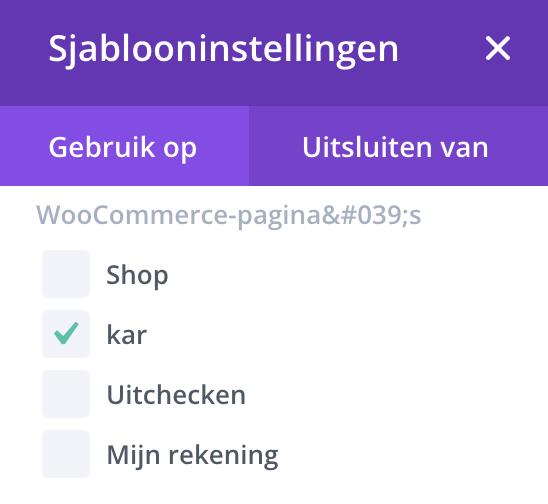
- Kies bij Sjabloon instellingen “Kar”


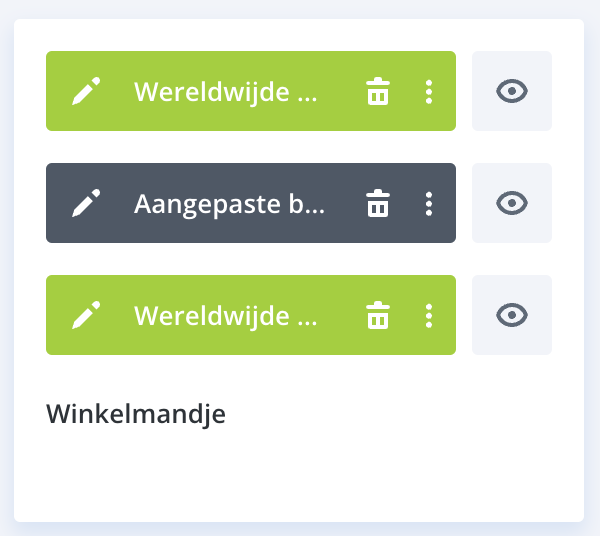
- Maak vervolgens een sectie (Blauw plusje)
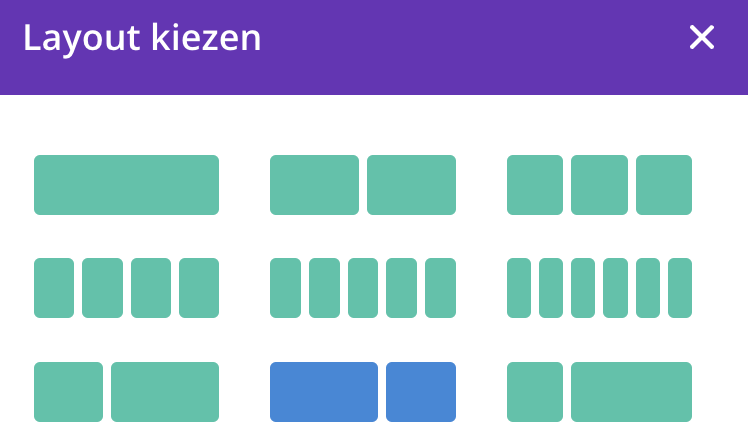
- Creëer daarna een rij met twee kolommen (Groen plusje) bijvoorbeeld een 2/3 – 1/3 layout of een 3/5 2/5 layout.

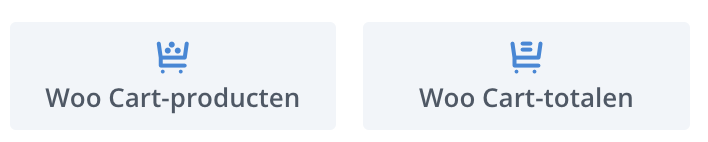
- Voeg nu in de linker kolom het element “Woo Cart-producten” toe (Grijs plusje – een divi element)
- Voeg in de rechter kolom de “Woo Cart-totalen toe” (Grijs plusje – een Divi element)

- Je kunt er voor kiezen om onder het element Woo Cart-totalen de verzendinformatie te zetten. Zoals voor 13:00 besteld dezelfde dag nog verzonden. En bijvoorbeeld een voordeel om in deze webwinkel te bestellen. Je kunt er ook betaal info inzetten en of een keurmerk. Voor de mobiele weergave kun je dit element uitzetten in de geavanceerd tab (Blokje Visibility) zodat die pagina niet te lang wordt.
- Sla vervolgens het ontwerp dat je hebt gemaakt op (Klik kruisje rechts bovenin)
- En klik op Wijzigingen opslaan in de theme builder overzichtspage

Dit artikel is geschreven op basis van
Divi versie: 4.22.2 i.c.m.
Woocommerce versie 8.2.1



