Je ziet wel eens op een website dat een bepaald element of soms een hele sidebar blijft staan als je naar beneden scrolt. Wanneer dat element belangrijk is voor de pagina kan dit een toegevoegde waarde hebben voor die pagina en het doel van die website. Dan heb ik het alleen over de desktop weergave. Op mobiel kan ik me voorstellen dat je dat juist niet wilt zien. In deze webdesigntip leg ik je uit hoe je dat kunt instellen in het in de visual builder van het thema Divi.
Eerst laat ik zien hoe je een blokje / elementen vast kunt zetten voor desktop. Daarna laat ik zien hoe je een Sidebar vast kunnen zetten. En tot slot laat ik zien hoe je zelfs het menu kunt vastzetten.
Een element sticky maken / vast zetten op een pagina
- Ga naar de pagina waar je dit wilt instellen
- Open de visual builder
- Ga naar het element waar je die effect wilt toepassen
- Klik op het tandwieltje van het element en vervolgens op de derde tab Advanced / geavanceerd
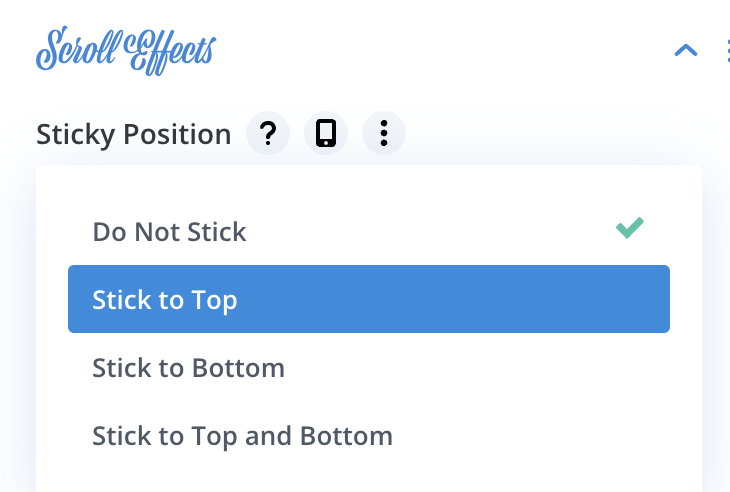
- Klik op Scroll Effects – je ziet als het goed is dat “Do not stick” / “niet vastzetten” is ingesteld
- Selecteer nu Stick to top > dit is als je het element aan de bovenkant van je scherm wilt vast zetten.
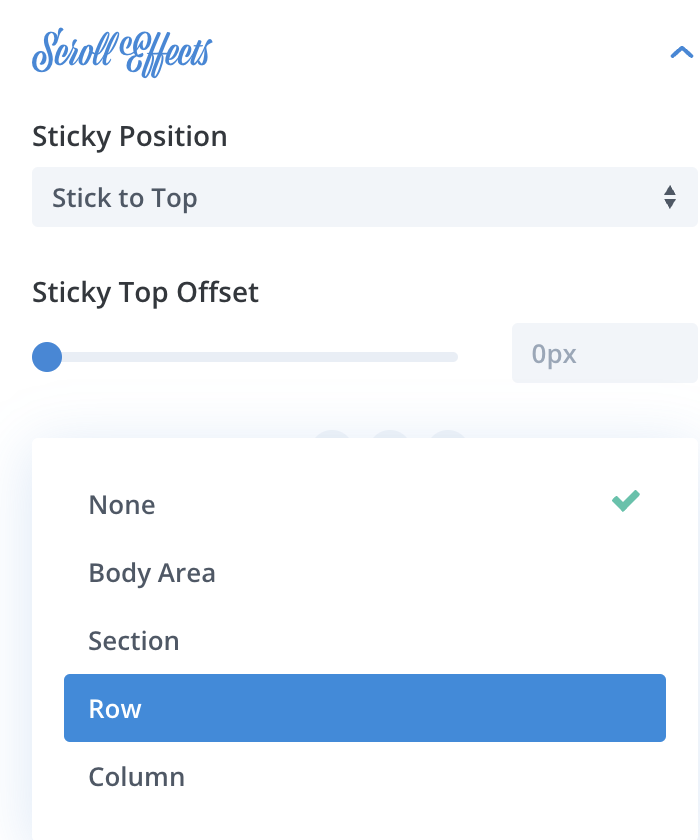
- Selecteer daarna hoever je dit element wilt vastzetten vanaf de bovenkant berekend (voer een waarde in in pixels)
- En kies daarna wanner je wilt dat het sticky effect stopt. Ik zet het element vaak vast in de rij waar het staat. Maar je kunt bijvoorbeeld ook de sectie of zelfs de hele Body Area kiezen.
- Sla vervolgens je instellingen op en test of het werkt.


Een sidebar vastzetten op je pagina
Zoals ik hierboven heb uitgelegd zo kun je ook een sidebar vast zetten. Alle elementen in die sidebar blijven dan vast staan tot aan punt waar jij de sticky limit in heb gesteld
Je kunt op deze website zien wat het effect ervan is.
Het menu van zetten op je pagina
Net als een element en sidebar kun je een sectie, rij of alleen het menu dat je hebt gebouwd aan de bovenkant van je website vast zetten. In Divi moet je dan via de themebuilder zelf een menu hebben gebouwd. Hoe dat gaat heb ik in dit artikel uitegelegd. Het werkt weer hetzelfde als bij bovenstaande uitleg.
- Open het element, de rij of de sectie.
- Ga naar de tab geavanceerd
- Set bij scroll effects in dat element, de rij of de sectie sticky moet zijn
- En stel bij Bottom Sticky Limit in tot waar dit blok vast moet staan.
Wanneer zou je hier gebruik van kunnen maken? Stel je hebt een blog met veel bezoekers en je adsense van Google ingesteld voor advertenties. Dan kan het interessant zijn dat dit element in de sidebar sticky is.
Je kunt ook instellen dat je bijvoorbeeld bij een single blog de uitgelichte afbeelding sticky maakt. Dan heb je het voordeel dat de zinnen niet te breed zijn. Ik heb dit al bij verschillende websites toegepast.
Doe er je voordeel mee!



