Herken je dit? Je hebt een template gekocht op het platform Themeforrest van Envato of je hebt een leuke gratis WordPress template gevonden via WordPress.org, maar je ontdekt dat je de header, de footer en zijbalk niet kunt ontwerpen op de manier die jij mooi vindt. En ook de blog pagina ziet er ook anders uit dan je het eigenlijk zou willen. Maar goed je denkt het eindresultaat ziet er uiteindelijk toch best leuk uit, ook al zit ik vast aan kaders van dit thema. Ik denk dat er zijn duizenden WordPress bouwers zijn die dit hier elke dag nog tegen aan lopen en dit manko hebben geaccepteerd. Maar, hoe mooi zou het zijn als je de vrije hand zou hebben in het ontwerp van je site. En hoe mooi zou het zijn, als je het ook voor tablet en mobiele weergave helemaal kan af-stijlen? En dat op een manier die jij mooi vindt passen bij de doelgroep van jouw klant. Stel dat je ook nog eens zou kunnen variëren in design afhankelijk van de blog categorie of tag. Of dat je bepaalde pagina’s een andere header geeft dan ander pagina’s
Ik heb jaren lang gezocht naar zo’n systeem en kon het niet vinden. Ik heb goed nieuws!! Want sinds oktober 2019 kan je dit met DIVI doen! . De theme builder wordt standaard meegeleverd met DIVI je hoeft er dus geen plug in voor te installeren.
In de volgende stappen laat ik zien hoe je met de DIVI templatebuilder dit zelf helemaal kunt af stijlen
- Zorg dat je de laatste versie van het Divi thema hebt geïnstalleerd
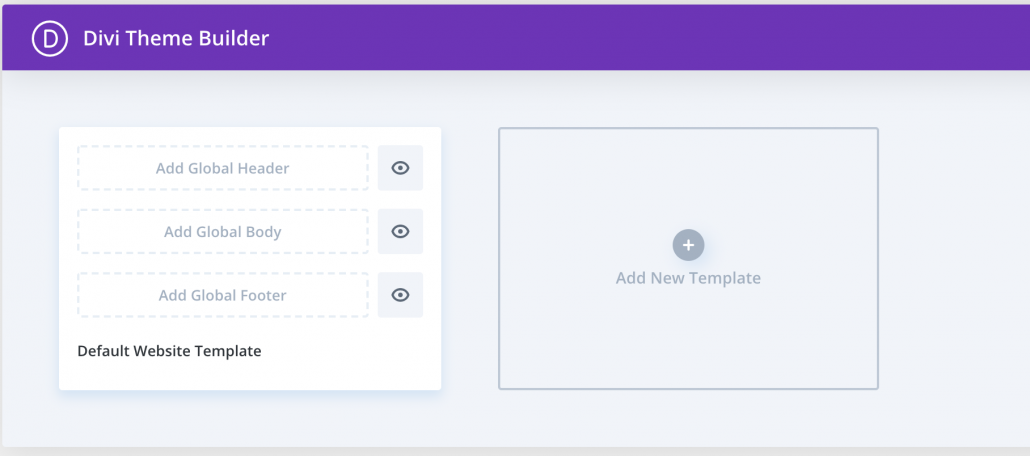
- Ga naar je backen en klik Divi / Theme Builder. Je ziet links een blok met Add Global Header, Add Global Body en Add Global Footer.

3. Laten we eens beginnen met het bouwen van een Global Header

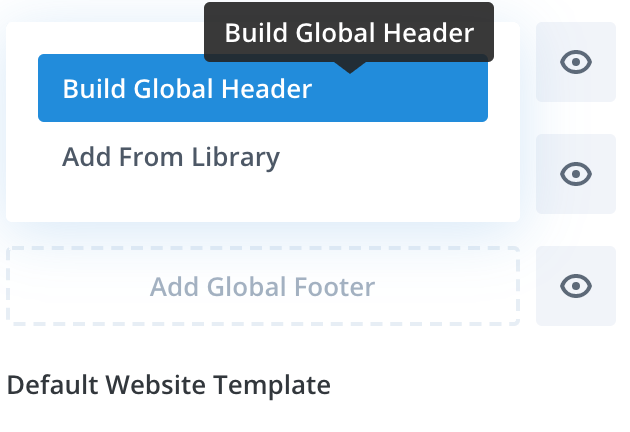
4) klik nu “Build Global Header” Vervolgens krijg je de vraag of je de header van scratch wilt bouwen of een uit de bestaande pagina wilt halen. Ik ga er nu vanuit dat je dit voor het eerst doet dus maken we hem van Scratch. Dus kies “Build From Scratch”
5) Nu krijg je wat al (waarschijnlijk) gewend bent, de Divi builder om je eigen header te designen.

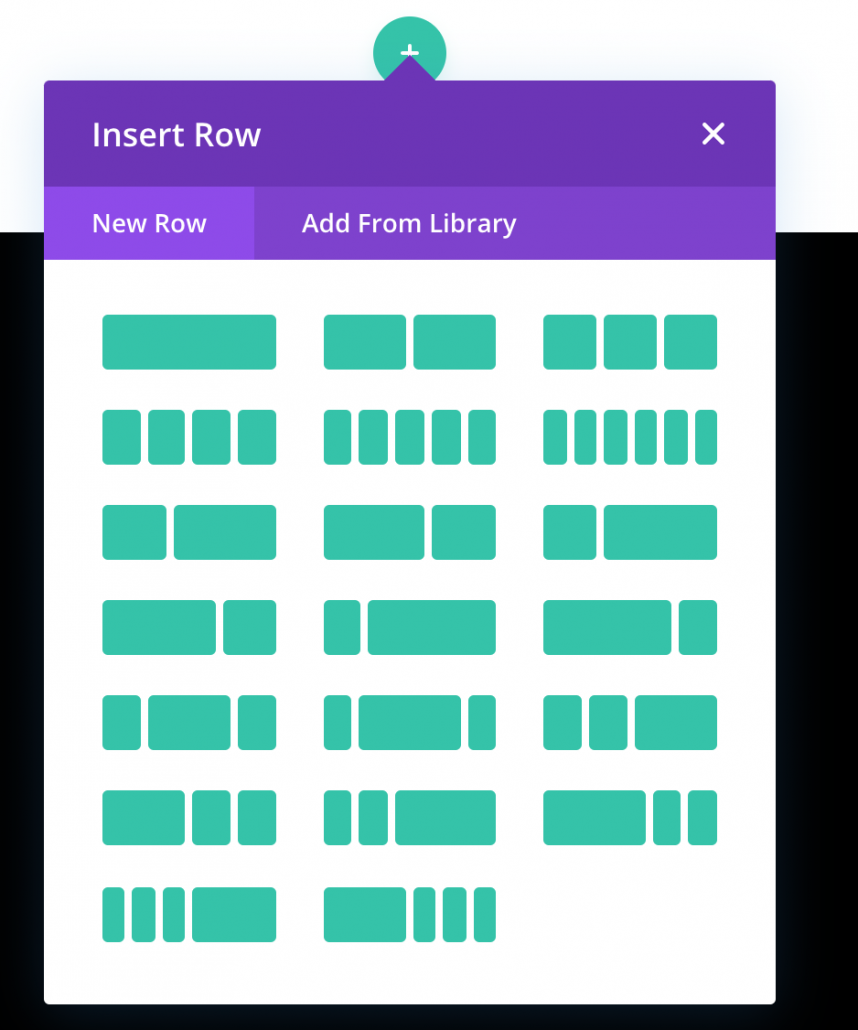
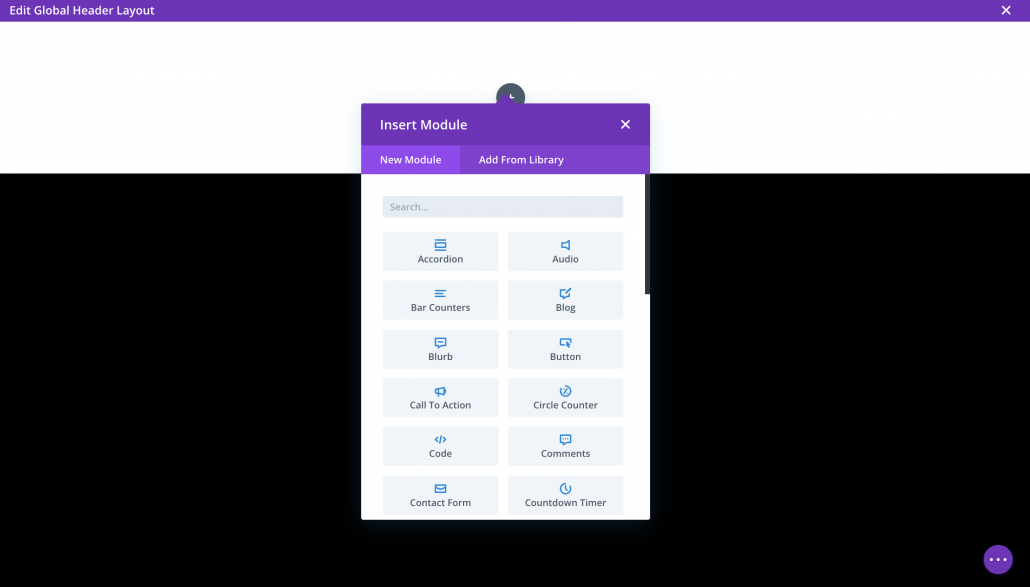
6) Klik eerst een rij- indeling. Ik kies in dit geval 1/5 3/5/ 1/5 indeling. En nu kun je met de Insert module functie gewoon een logo slepen naar je eerste kolom.


7) kijk nu staat het logo links, vergeet niet om ook een link te zetten naar de indexpagina van je site.
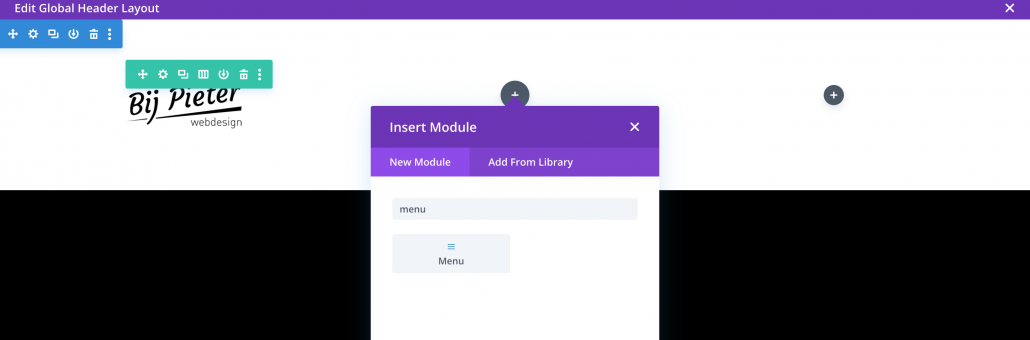
8) Nu kun je in het middelste vak je menu slepen. Zie onderstaande afbeelding:

9) nu kun je nog een extra knop rechts bovenin toevoegen om iets speciaal in de de aandacht te brengen. Ook dat sleep je gewoon vanuit het “Insert Module” venster in je rechter kolom.
10) Als je tevreden bent over hoe de header er uit ziet dan kun je deze opslaan door op de knop rechts onderin te klikken en vervolgens Save.


11) Sluit het venster door op het kruisje rechtsboven te klikken. Je bent nu weer terug in het hoofdmenu, klik daar ook op Save changes en je header is actief!
In een volgend blog ga ik je uitleggen hoe je de header voor mobiele weergave anders kunt laten weergeven. En ik ga ook verder in hoe je met de Divi Theme Builder headers kunt koppelen aan bepaalde pagina’s en categorieën.
N.B. Met het systeem Elementor Zijn ook zoek soort oplossingen mogelijk en misschien nog wel mooiere, ik heb dit alleen nog niet getest. Voor nu kan ik heel goed uit de voeten met DIVI. Maar dat wil dus niet zeggen dat DIVI het enige systeem is dat dit zo goed kan.
WordPress versie: 5.5.1
Divi versie: 4.6.6



