Iconen in het menu kunnen de een website verfraaien en de User Experience (UX) verbeteren. Alleen is er in het thema divi niet een optie om dit eenvoudig te doen. Er zijn plugins die dit kunnen, alleen wil ik altijd voorkomen dat er onnodige plugins en add-ons worden geïnstalleerd. Ik leer je in deze webdesign tip hoe je dit kunt doen zonder een plugin. En ik laat je ook zien hoe je het in Divi zo kunt instellen dat je voor de mobile weergave geen iconen laat zien.

Volg deze stappen om een icoon toe te voegen in jouw WordPress Menu
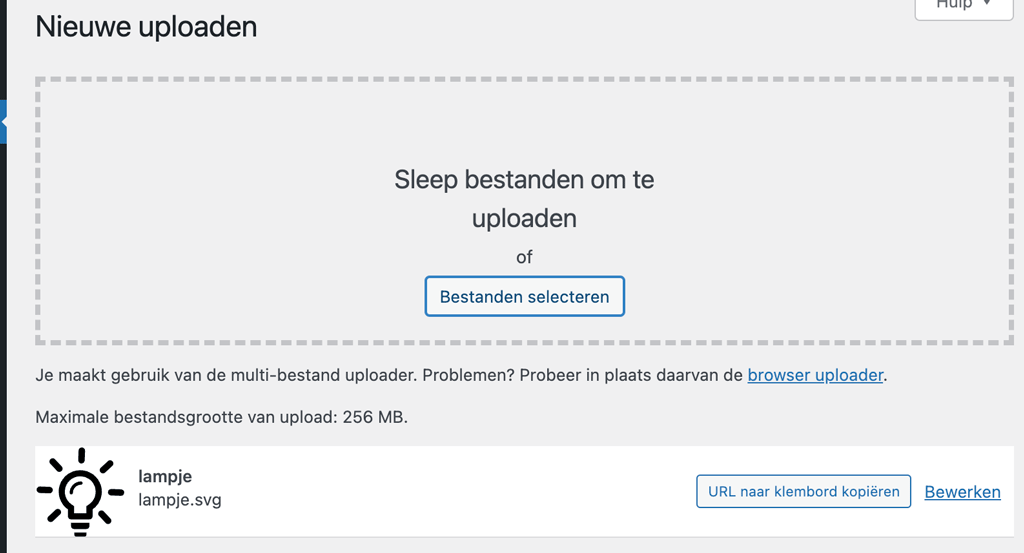
- Upload het icoon dat je wil plaatsen in het menu. Klik Nieuw / media (Ik zou een SVG formaat doen voor de snelheid van de site en de perfecte weergave an het icoon)
- Sleep het bestand vanaf je computer naar het veld “bestanden selecteren”

- Klik op URL naar klembord kopiëren zodat de je deze straks kunt plakken.
- Open het menu dat je wilt aanpassen (Weergave menu’s)
- Open het menu-item waar je het icoon wilt plaatsen
- Plaats de volgende HTML code <img src=”de-url-van-de-afbeelding”>
Ik heb het op de volgende manier gedaan
<img src="https://bijpieter.nl/wp-content/uploads/lampje.svg" width="30"> Webdesign tipsOmdat het een svg bestand is moet je de breedte beperken. In bovenstaande code is het 30 pixels. En om een beetje ruimte tussen het icoon en de tekst te maken zonder extra css, heb ik de HTML Space tag gebruikt ( ) Het resultaat ziet er dan zo uit:

Aangepaste weergave voor desktop (alleen van toepassing bij het Divi thema)
Je kunt in Divi instellen dat je voor mobiel een ander menu wilt toepassen. Ik zou dat doen als je meerdere niveaus hebt in je menu.
- Maak een nieuw menu aan in WordPress die je alleen wilt zien op mobiel
- Ga naar de Theme Builder van Divi
- Open de global header
- Open het menu element door te klikken op het tandwieltje
- Stel het juiste menu in, in de content tab
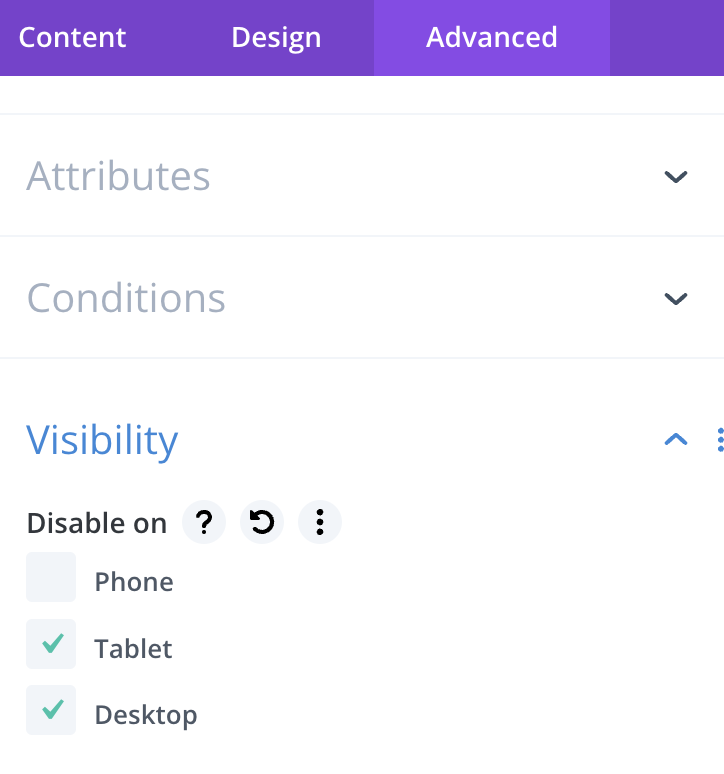
- Open de Advanced tab
- Scroll naar Visibility
- Zet de weergave van dit menu aan voor alleen de mobiele weergave door Tabled en Desktop aab te vinken.
- Sla de instellingen en de global header op en test het op een mobiele telefoon

Dit artikel is geschreven op basis van Divi Versie: 4.23.1 en WordPress versie 6.4.1.
Het doel van dit artikel was om zelf iconen toe te voegen aan een willekeurig WP menu zonder gebruik te hoeven maken van een Plugin of CSS.



