Met WordPress kun je vrij eenvoudig een webshop opzetten. De bekendste webshop plugin voor WordPress is WooCommerce. In het thema Divi kun je vrij eenvoudig Woocommerce integreren. Ik heb verschillende webshops gebouwd met Divi en Woocommerce en had niet veel plugins nodig om een goed werkende webshop ervan te maken. Een belangrijke reden om met Divi te werken is omdat je templates kunt ontwerpen voor je productpagina en per productcategorie het anders kunt weergeven.
Wanneer je een webshop wilt met meer dan 1000 producten is Woocommerce misschien wat te licht en zou je kunnen kijken naar Magento.
Ik ga je in deze webdesigntip uitleggen hoe je WooCommerce pagina’s mooi kunt opmaken in de Divi look. Ik help jou om jouw webshop er beter uit te laten zien met de kracht van Divi. Doe er je voordeel mee!
Stap 1: Installeer woocommerce
Woocommerce is een gratis plug in je kunt deze downloaden in de plugin pagina van je website of via deze link. Activeer de plugin En start de Wizard. Wanneer je alle gevraagde informatie heb ingevoerd is het tijd om een aantal producten toe te voegen.
Stap 2: Voeg je eerste producten toe
Nu dat je Woocommerce werkend hebt is het tijd om een paar testproducten toe te voegen.

Kies vervolgens een productnaam, schrijf een product beschrijving, stel de prijs in, stel een productafbeelding in en zet het product in een categorie.
Stap 3 Laten we een product Template gaan bouwen.
Nu gaan we een template maken voor alle producten die in deze categorie staan.
> Ga naar de Divi Thema builder

> Klik op nieuwe Sjabloon toevoegen

> Nu kun je vervolgens gaan targetten op de categorie die je hebt ingesteld, vink de juiste categorie aan en klik op maak sjabloon.

> Klik nu op aangepaste body toevoegen en daarna op bouw een aangepaste categorie.

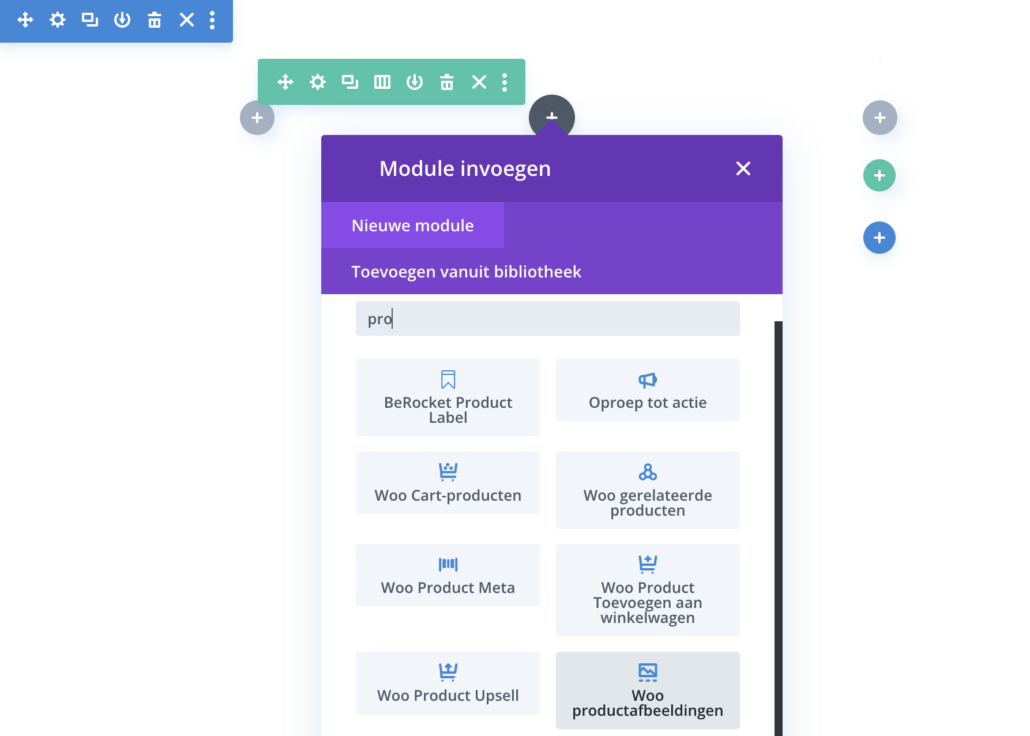
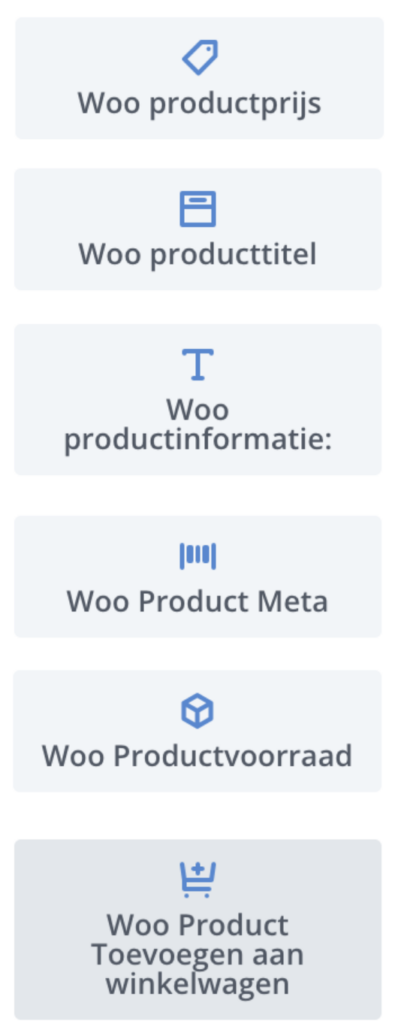
> Nu kun je een zelf bepalen hoe de indeling moet zijn van de product pagina met de kracht van de visual builder van Divi. Wat ik vaak doe is een rij maken met twee kolommen en dan in de linker rij de productafbeelding plaatsen. Deze je als element toevoegen,

> In de rechter kolom zet ik dan de producttitel, de prijs de product beschrijving, bijvoorbeeld op deze manier:

Stap 4 testen
Sla vervolgens deze template op en bekijk het resultaat als je het product bekijkt.
Je kunt hetzelfde principe toepassen voor de je winkelmandje en de afreken pagina.
Ik heb dit artikel geschreven op basis van:
WordPress v6.4.1
Divi 4.22.2
Woocommerce versie: 8.2.1
PHP v. 8.2.11



