Als je een nieuw stukje PHP code wilt toevoegen aan je site of shop dan moet je er voor uitkijken dat die code niet verloren gaat als je WordPress of het WordPress thema gaat updaten. Voordat je het weet is de code weg als je geen goed backup hebt gemaakt. In dit bericht ga ik je leren hoe simpel om zelf een Child theme te installeren in Divi.
Ik adviseer je om voordat je begint aan onderstaande stappen, eerst een backup te maken zodat je altijd terug kunt gaan naar de conditie waarin je site of shop nu is.
Zo ontwikkel je zelf een Divi Child Theme
1) login als admin in je WordPress website
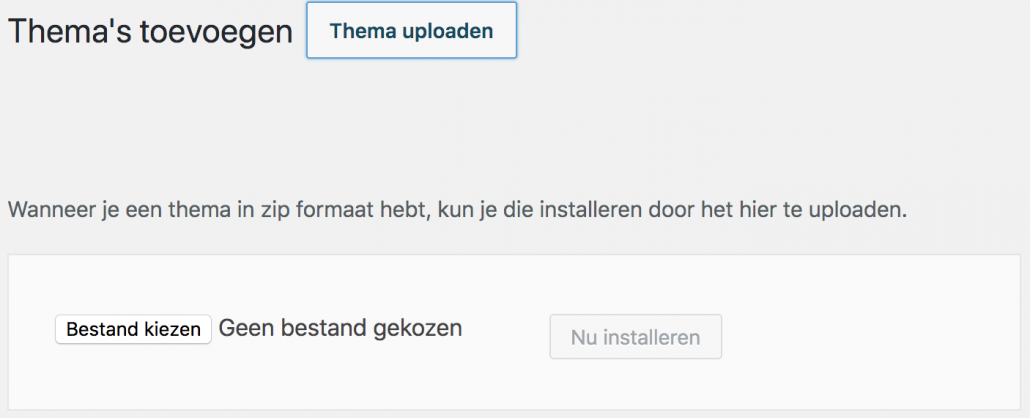
2) ga naar het backend en kies weergave / thema’s / nieuwe toevoegen.
3) download het gratis divi childtheme vanaf de elegant themes. | >> directe link vanaf de elegant site.
4) Er wordt nu een ZIP bestand gedownload, deze kun je weer uploaden naar je WP site (stap 2)

5) Actieveer nu je thema en je bent klaar!
Nu kun je zelf code toevoegen aan je site en daarna WordPress of je thema updaten zonder dat de wijzigingen verloren gaan. Ik gebruik meestal Dreamweaver van Adobe om PHP code te schrijven en koppel dit direct aan de ftp server. Maar er zijn legio gratis tools om PHP te kunnen editen.



