Tegenwoordig is SSL niet alleen voor veiligheid maar ook voor vindbaarheid belangrijk. Als je als webdesigner werkt met verschillende hosters en pakketten dan is SSL certificaat niet altijd geïnstalleerd. En zelfs als er een SSL certificaat is geïnstalleerd hoeft het niet altijd vanzelfsprekend zijn dat alle pagina’s 100% HTTPS worden geladen. Je kunt dat zien in de adresbalk waar wel of geen slotje staat. Ik werk meestal met Google Chrome en dan met de inspector. Je kunt de inspector zien door met de rechtermuis knop op de content te klikken en daarna te klikken op “inspecteren / inspect”. Rechtsboven in het scherm kun je zien of er fouten staan op de pagina:

Als je hier op klikt zie je waar er fouten staan en ook dus of er HTTP problemen zijn.
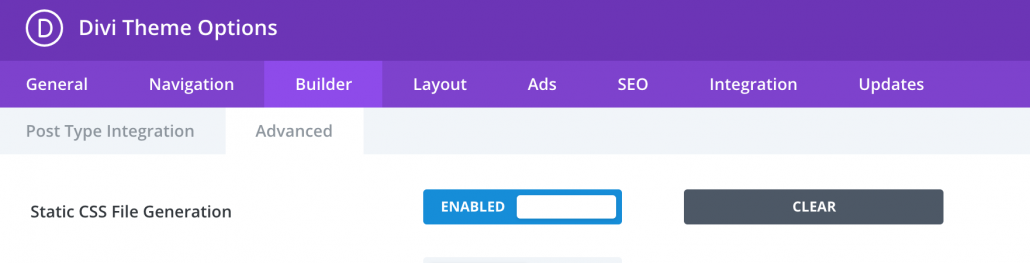
Als er al een SSL certificaat is geinstalleerd dan hoef je alleen maar de cash te vernieuwen van Divi:
- ga naar het backend
- open Divi
- Klik Theme options
- klik de tab builder
- klik advanced / geavanceerd
- Leeg nu de cash : Klik clear

Let op: in het Nederlands staat er i.p.v. leegmaken het woord “Duidelijk”. Dit is een fout in de Divi vertaling.
Soms het werkt op een of andere manier toch niet, wat je dan kan proberen is een plugin installeren die er voor zorgt de de content toch over https wordt geladen. Ik gebruik bij voorkeur de plugin Really Simple SSL -> gratis en goed.

Controleer voordat je de plugin download eerst of deze compatible is met jouw WP versie ,dit kun je zien in het overzicht van wordpress als je op de term Really Simple SSL hebt gezocht:

Als je deze plugin hebt geïnstalleerd kun je via instellingen / ssl in de configuratie tab de site zo instellen, dat de content altijd HTTPS wordt geladen. Ik raad deze plugin dan ook graag aan.
Let op: ik zou altijd eerst een backup maken van je site voordat je de instellingen aanpast. Lees in dit artikel hoe je super simpel een back up maakt van je site (de database en al je bestanden).
WordPress versie: 5.4.2
Divi versie: 4.5.1


