Een probleem waar ik wel eens tegenaan loop is dat je vaak spam krijgt als je het standaard contactformulier van Divi gebruikt. Tegenwoordig heeft Divi daar verschillende oplossingen tegen spam. Een eenvoudige oplossing is de Re-Capcha setting. Dit is een extra veld dat verschijnt naast de verzendknop van het formulier. Ik heb dat ook op bijpieter.nl gebruikt. Alleen zijn er spambots die er toch door heen weten te komen en automatisch deze beveiliging weten te omzeilen. Daarom heeft Divi nu ook meer geavanceerde spam beveiliging.

Spam Protection Providers voor Divi
Dit zijn op dit moment de services waar Divi mee koppelt:
Google ReCapcha:
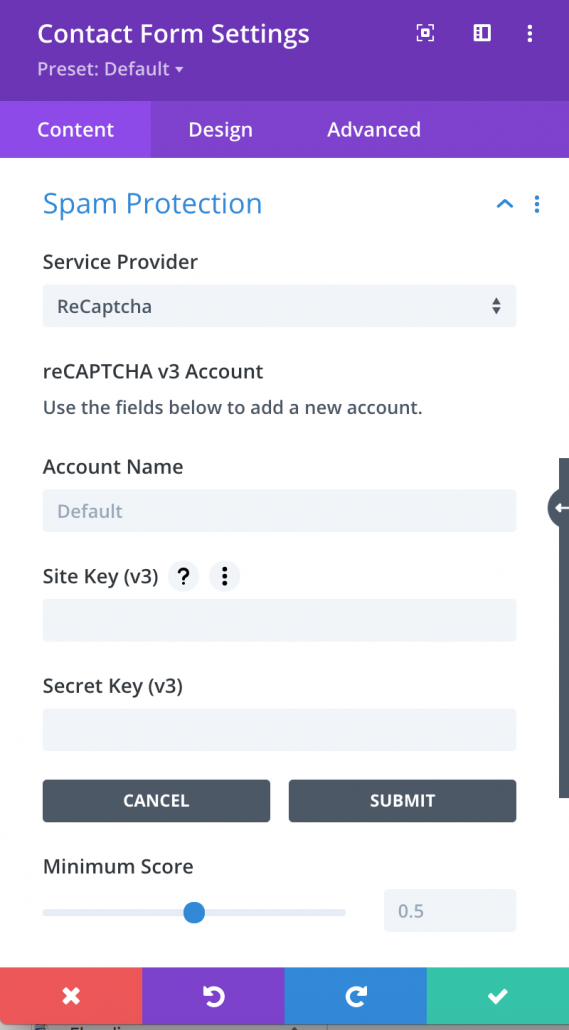
Om deze service juist te integreren heb je een Google Site Key en een Secret key nodig. Als je inlogt in je Google account zie je een reCAPTCHA Admin console. Voor iedere site kun je een eigen API Key aanmaken. Na het aanmaken van de API key wordt je doorgestuurd naar de pagina waar je de Google Sitekey en Secret key krijgt. Deze keys kun kopiëren en in Divi zetten. Ga daarvoor naar je contactformulier / content / spam protection. Voer de v3 Site key en v3 Secret Key in en klik “submit”. That’s all!
Standaard ReCapcha setting
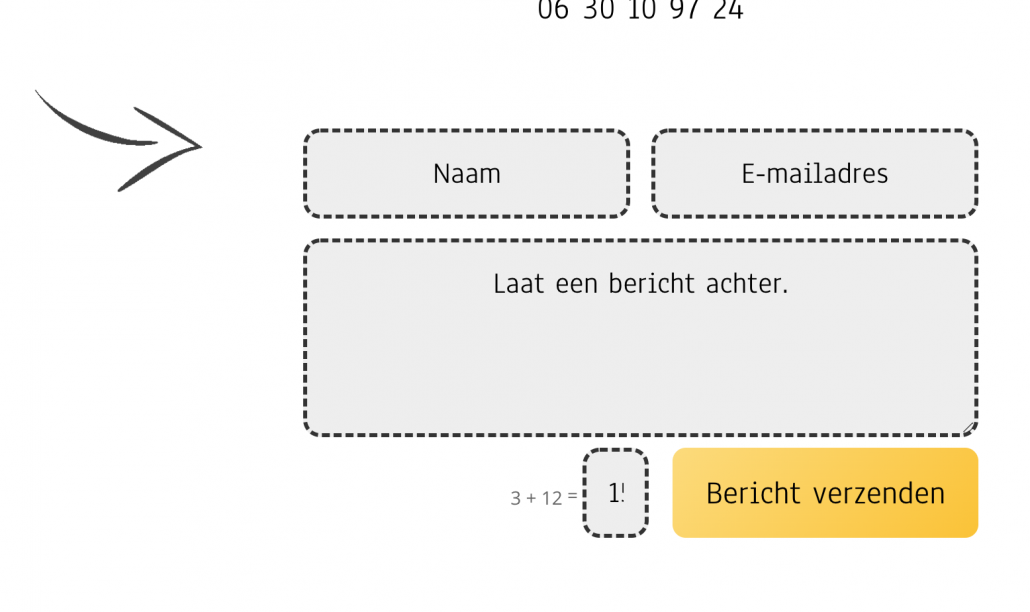
Je kunt ook de eenvoudige anti spam oplossing kiezen van Divi. Dan komt er dus een extra veld naast de verzendknop. De gebruiker zal dan een som moeten beantwoorden en kan alleen het formulier verzenden als de som klopt. Nu merkte ik dat als je een iets groter lettertype gebruikt dat de twee karakters niet passen in de ruimte

Om dit op te lossen kun je volgende CSS code proberen:
input.input.et_pb_contact_captcha {
font-size: 13px!important;
}
Wat je doet is het lettertype verkleinen voor het recapcha veld. Je kunt deze CSS code op twee manieren toepassen in je website:
- via Divi: Ga naar het backend van je website en dan naar Divi / Theme options en ga dan in de general (algemeen) tab helemaal naar beneden. Helemaal onderin zie je een blok met CSS Custom CSS. Je kunt hier gewoon de bovenstaande CSS code in plakken en vervolgens de wijzigingen opslaan. (Save settings)
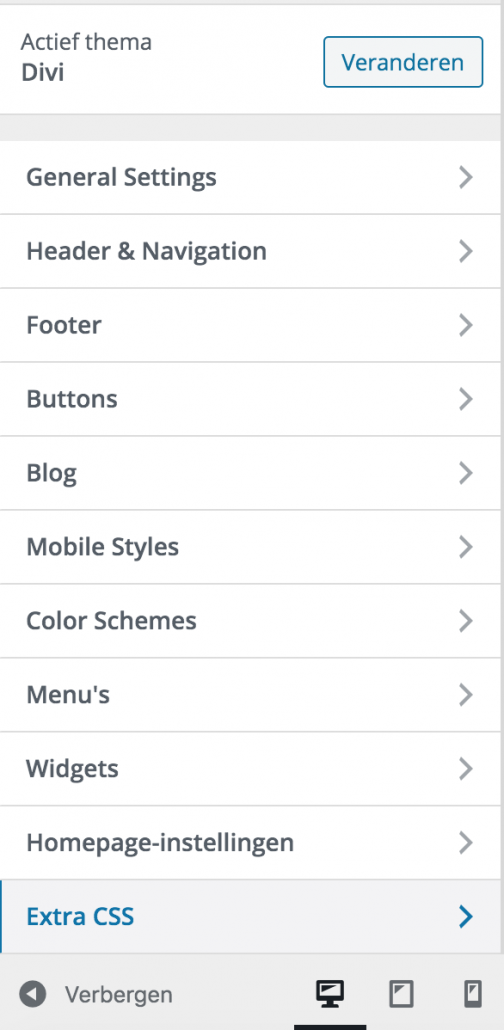
- Via Theme customizer: Ga naar de voorkant van je site en klik op Theme customizer (Systeemaanpasser van Thema) en klik op CSS. Nu kun je de CSS die hierboven staat gewoon erin plakken.
N.B. de code die je in de theme customizer plakt verschijnt ook automatisch in de Divi General tab. Dus je hoeft niet bang te zijn dat code niet synchroon loopt.
N.B. Ik maak vaak even een backup als ik stukken css code in mn site zet. Hoe je eenvoudig een backup maakt van je site lees je hier.

Systeem info: WordPress 5.4.2 Divi versie: 4.4.8



