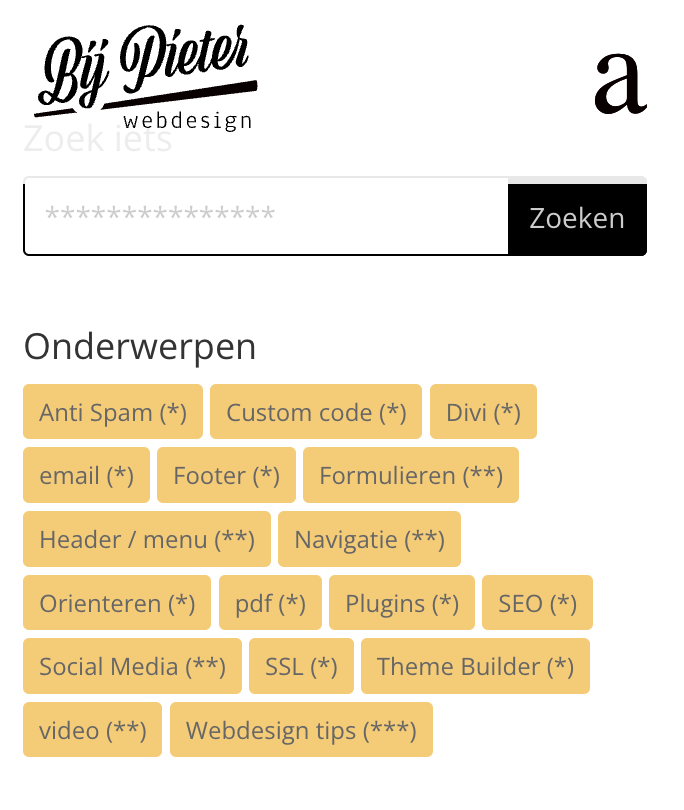
Met dat de fantastische performance update van augustus 2021 is Divi nu niet meer het sloomste jongetje van de klas. Sterker nog je kunt een 100% score halen in Google Page Speed Insides maar pas wel op met de instellingen van de Divi performance tab. Ik heb namelijk ontdekt dat het hamburger menu icon niet zichtbaar maar dat in plaats daarvan een ‘a’ wordt weergegeven. Zie afbeelding hieronder.

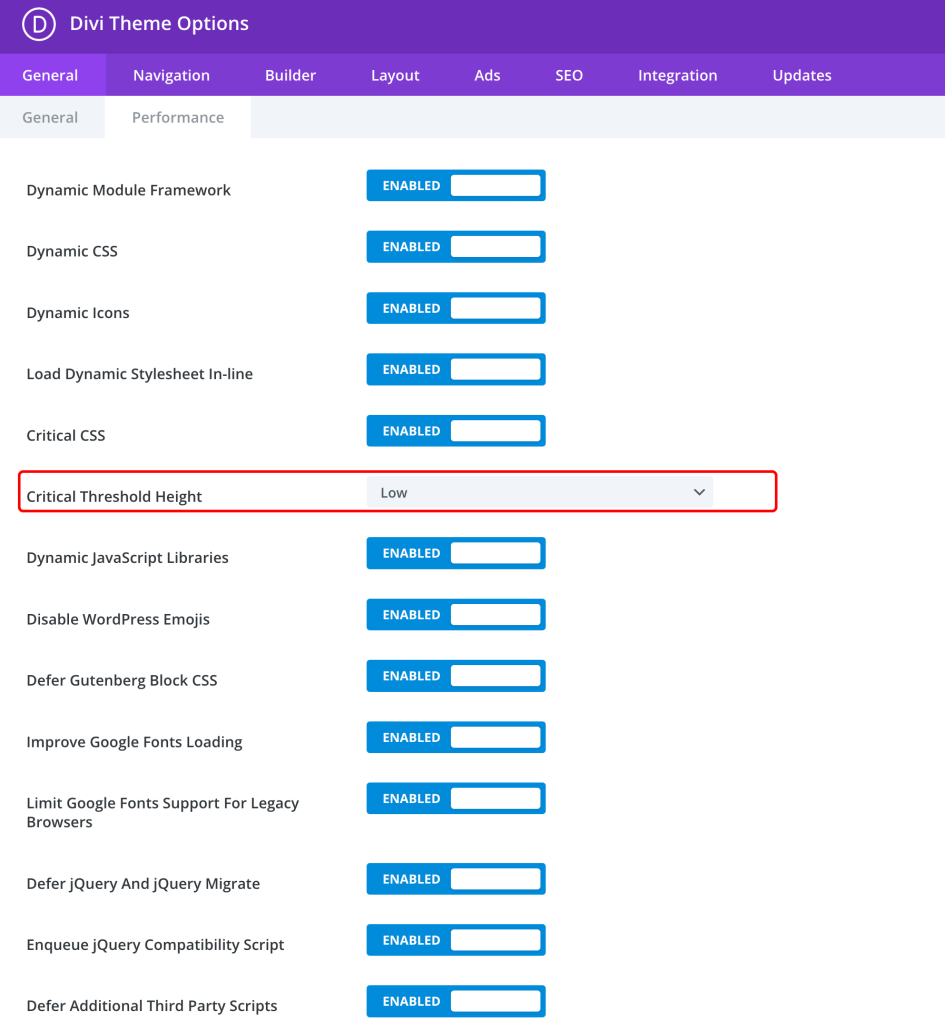
Dit gebeurd als je de Critical CSS – Critical Threshold Height te strak zet. Zet deze nooit op low. Ga naar het WordPress backend / divi / theme options / general / performance:

Dit probleem is niet op iedere browser zichtbaar, dus misschien kun je zelf dit css probleem niet reproduceren. Maar to be sure, zou ik de Critical Threshold Height op medium zetten.
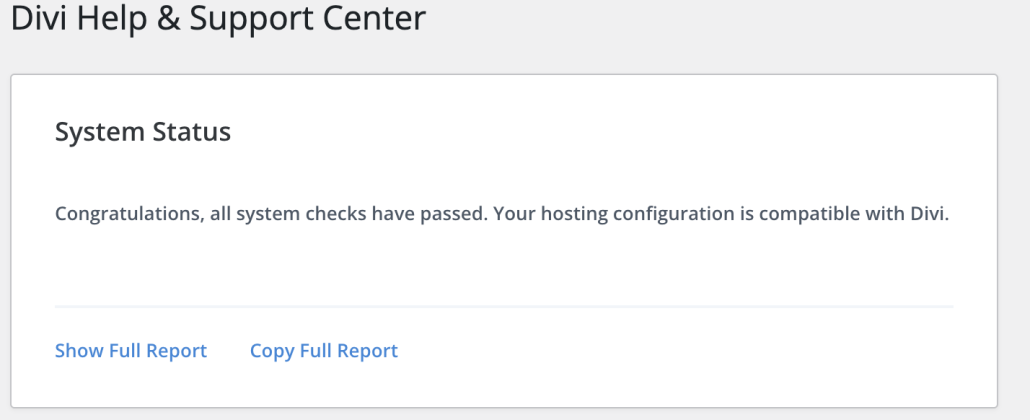
Een ander probleem wat deze letter ‘a’ kan veroorzaken is dat de hosting requirements niet worden gehaald. Dit kun je eenvoudig controleren via: Divi Support Center / system status.

Ik heb dit getest met:
WordPress versie: 6.1.1.
Divi versie: 4.20.0



